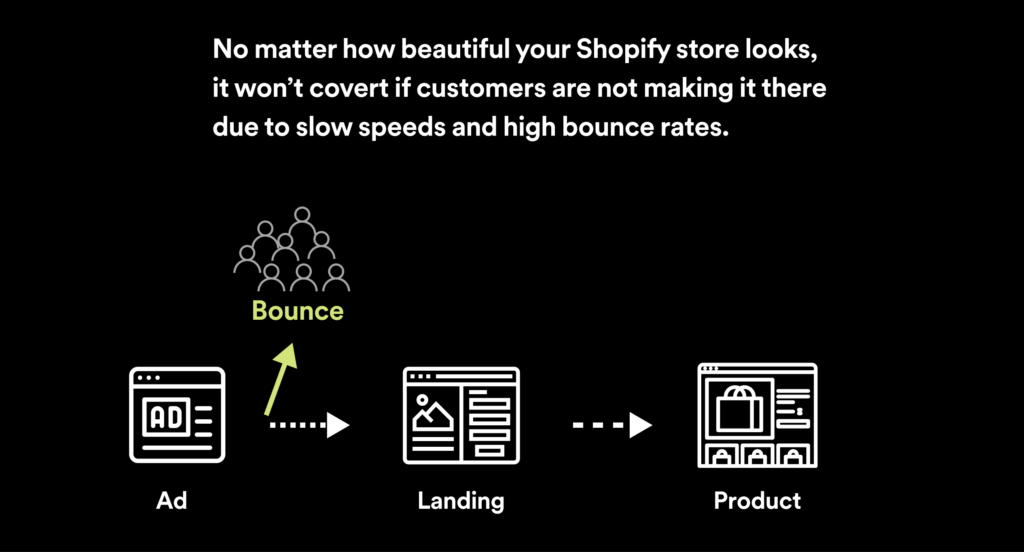
The truth of the matter is the slower your site is the more customers you’ll lose to a faster competitor site. It’s not just us saying that. Think with Google came out with a study showing that for every second your customer waits for your site to load, the bounce rate is increased exponentially. These results are even more dramatic for mobile. For many e-commerce brands, mobile makes up a large portion of our traffic.
In the Google study, 55 and Deloitte found that mere milliseconds can mean millions of dollars won, or lost, for online businesses. Even a small improvement to mobile speed can have a positive impact. The research found that with a 0.1s improvement in site speed, retail consumers spent almost 10% more, while lead generation and luxury consumers engaged more, and page views increased by 7% and 8% respectively.

Power Digital Marketing says the reason site speed is a ranking factor is that it is, first and foremost, a sign of quality user experience.
“A fast site speed will result in a better user experience, while a slow site speed will result in a poor user experience. A user is typically staying on a site longer if the site speed is faster and they also convert better and bounce less. For those reasons, Google has made it a ranking factor.”
So what’s a good speed for your website? Generally, two to four seconds or less is considered optimum. If it takes longer than that for your site to load, you start losing customers. As the Google study found, milliseconds matter.
Now that you know speed matters (a LOT), what can you do about it? We have some tips for you.

1. Cut down on the number of home page slides
Huge, multi-hero-image slideshows are great for showing off your products. Unfortunately, there’s a downside to using them. The size and quality required for a hero slider to look good can increase load times—especially if you have four to five slides.
Cut down the number of homepage slides. Or, eliminate them entirely. A single, high-quality, well-thought-out hero image—with a clear call to action—helps draw your customers in quickly. It’s because the brain processes visual imagery 60,000 times faster than text. if you must use a slider, then follow UX best practices. Stick with two to three slides, and use srcset or Lazy Load as a catch-all.

2. Reevaluate your apps
If you have 20+ Shopify apps (free or paid ecommerce plugins) installed on your store, you likely aren’t using them all. Maybe you installed some as a trial, then forgot to remove them. Still, those apps are running in the background, hurting your site performance.
The majority of script/CSS files for apps downloaded using the Shopify Plus Admin are injected into the of your theme.liquid file within {{ content_for_header }}. In order for an app to function correctly—it needs to be rendered before any other code is loaded.
“Navigating this tension between faster loading versus the experiential and sales value of apps is why we async load scripts added with Script Tag API—so the page load isn’t halted. However, added directly into the often has an immediate impact on performance,” says Jason Bowman, a Solutions Engineering Team Lead at Shopify Plus.
Whenever you want to install a new app, ask yourself: “Will the added value of this app outweigh the possible slow down of load speed?”
3. Compress and reduce images
Images account for somewhere between 50% to 75% of your web pages’ total weight. The higher quality your images, the larger that number gets. But you can minimize image size without reducing quality with lossless compression.
Also, trim down the number of images used overall. Keep in mind that each image you use on a page creates a new HTTP request. While streamlining page speed, trimming images helps you do more and say more with less.

4. Benchmark your performance
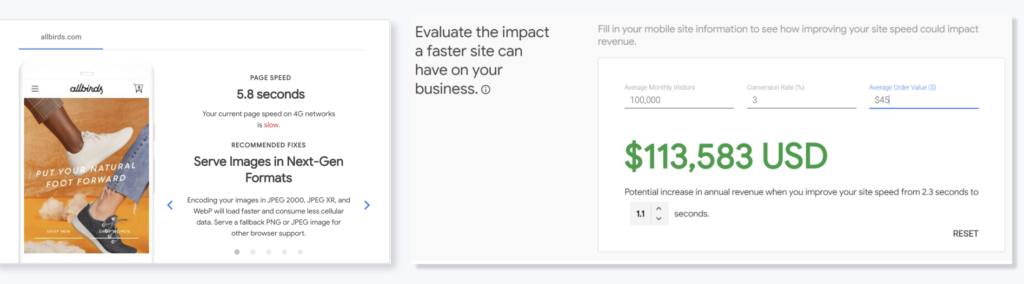
The most important step of this process is to understand the current load performance in order to clearly define what needs to be improved.
The tool we recommend using to gather insight is a free Think With Google product called ‘Test My Site.’
Once you’ve received your report, feel free to send it to us and we would be happy to take a look!
Time to fix your site speed!
Now that you have an understanding of how fast your store is and what areas it can improve, it’s time to get moving.
At Brand Yak, one of the services we offer is site speed optimization. Contact us here to get started with a site evaluation and find out more about how we can optimize your site to increase speed.
Resource Citations
- 55 & Deloitte: https://www2.deloitte.com/content/dam/Deloitte/ie/Documents/Consulting/Milliseconds_Make_Millions_report.pdf
- Power Digital Marketing https://powerdigitalmarketing.com/blog/the-importance-of-site-speed-in-2018/